Скачать бесплатно: Анимация для фронтендеров (2020)

На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить. В программе: линейная и покадровая анимация, анимация CSS и SVG, Canvas, WebGL и шейдеры, 3D в браузере и будущее анимации в браузере.
Курс проходит в асинхронном формате, записаться на него можно в любой момент и заниматься в удобном темпе под присмотром наставника.
Курс рассчитан на опытных разработчиков, желающих поднять свои навыки. Для его освоения нужны навыки вёрстки и программирования на javascript. Курс подойдёт и для новичков, которые успешно прошли курсы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «javascript. Профессиональная разработка веб-интерфейсов».
В курсе мы используем самые эффективные для обучения профессионалов форматы: тексты, тренажёры, скринкасты и демонстрации. Мы не злоупотребляем видео и используем его только там, где оно необходимо.
Что вас ждёт на обучении:
1. Структурированная теория
В каждом разделе вы изучаете теорию и методику решения практических задач: из учебника, подобранных нами материалов и демонстраций кода на примере учебного проекта.
2. Практика
После изучения теории и методики выполняете домашние задания, в которых работаете над своим проектом и закрепляете учебный материал.
3. Ревью кода и консультации
После каждого задания наставник проверяет качество работы и даёт обратную связь. А если остались вопросы, можно записаться на консультацию — наставник поделится опытом и расскажет, как можно сделать ещё лучше.
Программа курса:
Раздел 1. Основы анимации
Мы разберёмся, что такое анимация, почему человек видит движения на экране, какие бывают виды анимации и как благодаря анимации повысить качество UX. Разберем основные идеи Material Design. Также рассмотрим самый простой вид линейных анимаций и их временные функции.
- Линейные анимации.
- Покадровая анимация.
- transition.
- Кривые Безье.
Раздел 2. Анимация в CSS
Продолжим изучать линейные анимации и изучим группу свойств animation в CSS. Также мы рассмотрим, как запустить анимацию на основе событий в javascript. Научимся отлаживать анимации и профилировать производительность, чтобы увеличить их скорость и скорость перерисовки страницы в целом.
- Animation.
- @Key-Frame.
- Intersection Observer API.
Раздел 3. SVG-анимация
В этой части мы погрузимся в изучение SVG. Рассмотрим, как анимировать отрисовку кривых. Заставим двигаться один SVG-объект по граням другого объекта и научимся создавать цепочки анимаций с помощью тега animate.
- SVG Path.
- stroke-dasharray.
- Тег animate.
Раздел 4. Покадровая анимация. javascript и Canvas
Начиная с этой части курса мы изучим покадровые анимации — это более низкоуровневый вид анимации. Научимся анимировать изображения на canvas, добьемся эффективной работы анимации и в итоге получим заветные 60 кадров в секунду.
- Покадровая анимация.
- canvas.
- window.requestAnimationFrame.
- Math.sin(), Math.cos().
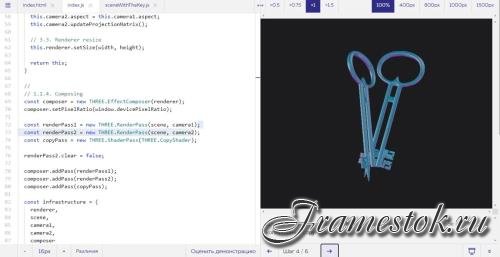
Раздел 5. WebGL. Шейдеры
В этом разделе научимся создавать необычные и сложные анимационные эффекты. Поймём отличия вычислений на CPU и GPU, а также научимся писать специальные микропрограммы для GPU — шейдеры.
- WebGL.
- OpenGL.
- GLSL.
Раздел 6. Three.js часть 1: 3D в браузере
В этой главе мы снова поговорим о системах координат, точках и векторах. Изучим матрицы трансформаций 3D, кватернионы и углы Эйлера, перемножение матриц.
Рассмотрим 2 варианта создания моделей с интерфейсом управления пользователем:
- Прямое задание параметров: скорости или ускорения (перемещения или вращения).
- Задание цели — значения, к которому нужно постепенно приближаться: элемент притягивается к курсору.
- Изучим цикл работы движка, методы invalidate(), update() и render(), особенности работы с плавающим FPS. Узнаем, как вести расчёты внутри update().
В практической части начнём работать с библиотекой Three.js. Изучим:
- Способы описания объектов: положение, геометрия и материалы.
- Геометрию: параметрические встроенные, произвольные загружаемые. Буфер геометрии.
- Какие есть материалы, виды материалов, режимы отрисовки, кастомные материалы.
- Флаги для update.
- Цикл render.
- Анимации положения. Метод анимации Morph.
- Сцена + камера. Добавление объектов на сцену. Группировка.
- Свет. Виды источников света. Материал Matcap.
Раздел 7. Three.js часть 2: Работа с камерой
В этой части мы рассмотрим, что такое камера в WebGL, и в частности в Three.JS:
- Управление камерой.
- Базовые движения камеры.
- Риги камер.
- Разные конструкции ригов для разных видов управления.
В практической части:
- Увидим, какие бывают виды камер в Three.JS, параметры камеры, ресайз при переходе к мобильной версии.
- Изучим подходы к анимации камеры. Разберёмся с реакцией на действия пользователя — плавное изменение ракурса. Управление с помощью рига: цикл рендера рига камеры. Создание анимации пролёта.
- Риги камер.
- Рассмотрим переключение между камерами — монтаж. Правила монтажа.
Раздел 8. Будущее анимации в браузере
В завершающей части курса мы рассмотрим те API, которые ещё не готовы для использования в продакшен, но их уже сейчас стоит для начать изучать, чтобы в будущем повысить эффективность своей работы.
- Увидим, чем отличается Web Animation API от обычной CSS анимации и какие дополнительные возможности даёт.
- Изучим основы Houdini API.
- Поговорим о библиотеках, которые помогут упростить работу с анимациями, таймлайнами, SVG, canvas, WebGL.
- Рассмотрим программы для работы с анимацией и графикой для web: Google Web Designer, Adobe Animate, Adobe After Effects, программы 3d графики: Cinema 4d, Blender.
- Сделаем небольшой обзор подходов к созданию динамически генерируемой анимации и графики. Рассмотрим, какие инструменты можно использовать для построения кроссплатформенного ПО с 3d.
- Поговорим о том, как можно дальше развиваться в создании анимации.
Название: Анимация для фронтендеров
Год выхода: 2020
Автор: HTML Academy
Жанр: Видеокурс, программирование, анимация, разработка
Формат: AVI, HTML, PDF, JPG
Видео: XviD | 1280х720-1400x720 | ~2139 Kbps
Аудио: MP3| 160 kb/s | 48 KHz
Язык: Русский
Продолжительность: 00:23:38
Размер: 1.23 Gb
Год выхода: 2020
Автор: HTML Academy
Жанр: Видеокурс, программирование, анимация, разработка
Формат: AVI, HTML, PDF, JPG
Видео: XviD | 1280х720-1400x720 | ~2139 Kbps
Аудио: MP3| 160 kb/s | 48 KHz
Язык: Русский
Продолжительность: 00:23:38
Размер: 1.23 Gb
Скачать Анимация для фронтендеров (2020)
Пожалуйста, внесите свой вклад в развитие проекта, пожертвовав любую сумму. Ваши средства пойдут на оплату сервера и на улучшение и развитие сайта.
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
К вашему вниманию представлена работа Анимация для фронтендеров (2020) только для ознакомительных целей. На момент публикации все ссылки для скачивания работы Анимация для фронтендеров (2020) были рабочие. Если вы обнаружили битую ссылку, просьба отписать в комментариях или сообщить об ошибке нажав на соответствующую иконку
Другие новости по теме:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Дата: 9-10-2020, 20:04 | Опубликовал: Hottei83 | Просмотров: 1 739 | Комментарии (0)
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.