Скачать бесплатно: CSS – Анимация интерфейсов (2019)

Вы когда-нибудь видели на разных сайтах красивые эффекты или анимации? Возникал ли у Вас вопрос: "А как это сделано?" Хотите научиться разбираться в этом и создавать подобное, чтобы привлекать внимание к своему сайту, сделать его необычным, интересным и запоминающимся? Тогда этот курс специально для Вас.
Курс ориентирован на разработчиков, которые уже обладают базовыми знаниями HTML и CSS, при этом было бы интересно погрузиться в мир эффектов и анимаций, а также научиться их создавать при помощи CSS-Анимаций, Трансформаций и Переходов.
В этом курсе мы разберемся в том, как устроены CSS - Анимации, CSS - Трансфомации (2D и 3D транфсормации) и CSS - Переходы, они же transitions, посмотрим на работу всех свойств, относящихся к ним и закрепим все это на специально подготовленных демках.
Скачивайте этот курс, изучайте его и вдохновляйтесь новыми идеями!
Чему вы научитесь:
Понимать принципы создания эффектов и анимаций при помощи встроенных возможностей в CSS.
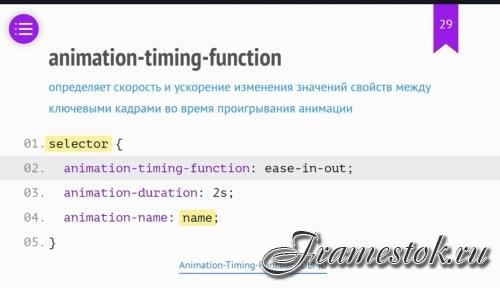
Научитесь работать с CSS - Анимациями, Трансформациями и Переходами.
Создавать необычные эффекты и анимации при помощи CSS.
Комбинировать между собой эффекты и анимации.
Развивать креативное мышление.
Требования:
Необходимо обладать базовыми знаниями HTML и CSS.
Наличие компьютера с ОС Windows / Mac OS / Linux.
Наличие любимого редактора кода.
Для кого этот курс:
Разработчики, которые хотят погрузиться в мир Web-эффектов и анимаций.
Название: CSS – Анимация интерфейсов
Год выхода: 2019
Жанр: Видеокурс, программирование, разработка, анимация
Формат видео: AVI | 1248x720 | MPEG-4
Формат аудио: MPEG | 160 kb/s | 48 кГц
Язык: Русский
Продолжительность: 02:26:42
Размер: 1.37 Gb
Год выхода: 2019
Жанр: Видеокурс, программирование, разработка, анимация
Формат видео: AVI | 1248x720 | MPEG-4
Формат аудио: MPEG | 160 kb/s | 48 кГц
Язык: Русский
Продолжительность: 02:26:42
Размер: 1.37 Gb
Скачать CSS – Анимация интерфейсов (2019)
Пожалуйста, внесите свой вклад в развитие проекта, пожертвовав любую сумму. Ваши средства пойдут на оплату сервера и на улучшение и развитие сайта.
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
К вашему вниманию представлена работа CSS – Анимация интерфейсов (2019) только для ознакомительных целей. На момент публикации все ссылки для скачивания работы CSS – Анимация интерфейсов (2019) были рабочие. Если вы обнаружили битую ссылку, просьба отписать в комментариях или сообщить об ошибке нажав на соответствующую иконку
Другие новости по теме:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Дата: 10-02-2020, 19:40 | Опубликовал: Hottei83 | Просмотров: 824 | Комментарии (0)
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.