Скачать бесплатно: Дизайн собственного сайта. Основы веб-дизайна (2017)

Курс создан для начинающих дизайнеров, а также подойдет тем, кто хочет углубить свои знания и улучшить качество работ. На этом курсе много практики в виде домашних заданий. В финале курса мы создадим дизайн собственного сайта.
Подробный план занятий:
№ 1. ВВЕДЕНИЕ В ПРОФЕССИЮ
— Понятие веб-дизайна.
— Необходимые компетенции дизайнера.
— Основные принципы современного дизайна.
— Источники вдохновения и полезные ресурсы.
— Типы сайтов.
— Этапы создания сайта.
ДЗ: Разобрать 5 примеров макетов сайтов по принципам современного дизайна (из презентации) .
№ 2. СОЗДАНИЕ ПРОТОТИПА.
— Прототип и его задачи.
— Виды прототипов и их различия.
— Wireframe и его назначение.
— Ресурсы для скачивания и вдохновения.
ДЗ: Создать прототип для своего проекта.
№ 3. РАБОТА С ЦВЕТОМ И ИЗОБРАЖЕНИЕМ.
— Эмоциональная составляющая сайта.
— Цвет и его роль в дизайне.
— Изображения и их роль в дизайне.
— Мудборд и его задачи.
— Ресурсы для скачивания и вдохновения.
ДЗ: Создать 2-3 мудборда для своего проекта.
№ 4. ПОДБОР ШРИФТОВ И ИКОНОК.
— Цели и задачи иконок в оформлении сайта.
— Типы иконок: сервисные, образные, favicon.
— Обзор стилей иконок: outline, solid, flat, realistic.
— Типографика - задачи и функции. Особенности веб-типографики.
— Виды шрифтов.
— Ресурсы для скачивания.
— Практическая часть: подбор шрифтов и иконок для проекта.
ДЗ: Создать блок для своего проекта с подобранными шрифтами и иконками.
№ 5. ДИЗАЙН ИНТЕРФЕЙСА.
— Понятие интерфейса.
— Основные элементы интерфейса.
— Основные принципы хорошего интерфейса.
— Ресурсы для скачивания и вдохновения.
— Практическая часть: отрисовка элементов интерфейса – кнопок и форм заявок
ДЗ: Создать несколько элементов интерфейса для своего проекта
№ 6. СОЗДАНИЕ ГЛАВНОГО ЭКРАНА САЙТА.
— Составляющие компоненты главного экрана сайта.
— Основные принципы создания запоминающегося главного экрана.
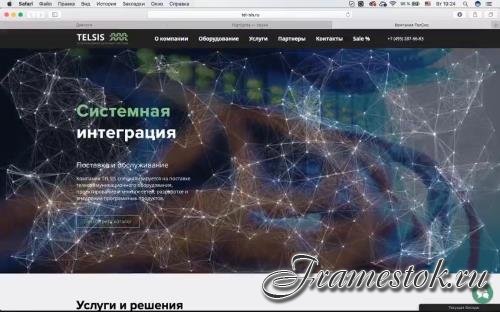
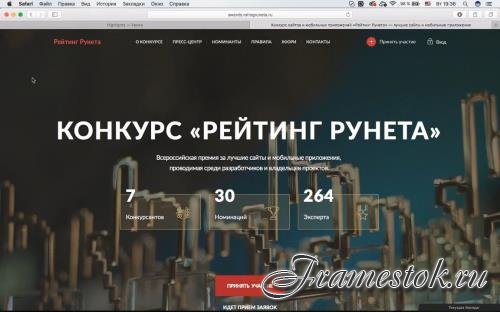
— Примеры хорошего дизайна главных страниц.
— Соединение структуры сайта (прототипа) и его эмоциональной начинки (мудборда).
— Ресурсы для вдохновения.
ДЗ: Оформить главный экран своего проекта.
№ 7. СОЗДАНИЕ ДИЗАЙН МАКЕТА.
— Модульные сетки и выравнивание контента.
— Адаптивный дизайн.
— Основы композиции разделов сайта.
— Расположение элементов, акценты и иерархия восприятия.
— Управление вниманием пользователя.
— Разбор композиционных решений на примерах.
— Практическая часть: создание landing page в Adobe Photoshop.
ДЗ: Оформить страницу дипломного проекта.
№ 8. СВОБОДНОЕ ПЛАВАНИЕ
— Рынок труда: дизайн студии, фриланс, бизнес.
— Работа в команде. Как начать работать в дизайн студии.
— Основы оформления портфолио и подачи проектов.
— Инструменты wow effect: анимация, paralax, видео контент, интерактив.
— Как сделать так что бы мир узнал о вас?
ДЗ: Завершить дизайн дипломного проекта и оформить его в мокап.
Название: Дизайн собственного сайта. Основы веб-дизайна
Год выхода: 2017
Жанр: Видеокурс, веб-дизайн, фотошоп
Формат видео: MP4 1152x720 | H.264
Формат аудио: AAC | 196 кбит/с
Язык: Русский
Продолжительность: 17:19:33
Размер: 10.28 Gb
Год выхода: 2017
Жанр: Видеокурс, веб-дизайн, фотошоп
Формат видео: MP4 1152x720 | H.264
Формат аудио: AAC | 196 кбит/с
Язык: Русский
Продолжительность: 17:19:33
Размер: 10.28 Gb
Скачать Дизайн собственного сайта. Основы веб-дизайна (2017)
Пожалуйста, внесите свой вклад в развитие проекта, пожертвовав любую сумму. Ваши средства пойдут на оплату сервера и на улучшение и развитие сайта.
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
К вашему вниманию представлена работа Дизайн собственного сайта. Основы веб-дизайна (2017) только для ознакомительных целей. На момент публикации все ссылки для скачивания работы Дизайн собственного сайта. Основы веб-дизайна (2017) были рабочие. Если вы обнаружили битую ссылку, просьба отписать в комментариях или сообщить об ошибке нажав на соответствующую иконку
Другие новости по теме:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Дата: 8-02-2018, 16:49 | Опубликовал: Hottei83 | Просмотров: 1 704 | Комментарии (0)
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.