Скачать бесплатно: Основы веб-дизайна. Видеокурс (2016-2017)

Этот курс идеален для начинающих! Также подойдет тем, кто хочет углубить свои знания и улучшить качество работ. Создавать с нуля дизайн-макеты сайтов. Знать инструменты Photoshop и уметь грамотно их применять на своих работах. Создавать красивые элементы интерфейса (кнопки, меню, формы, UI-киты и др…). Подбирать стильные иконки в разных стилях (контурные, плоские, реалистичные, flat и в стиле 3D). Уметь подбирать и сочетать разные шрифты в веб-дизайне. Уметь работать с цветом, знать сочетания цветов и как создать шикарную стилистику сайта. Иметь четкий алгоритм работы с заказчиком (сбор информации, презентации макета). И многое другое…
Подробная программа обучения:
ЗАНЯТИЕ № 1. ВВЕДЕНИЕ В ПРОФЕССИЮ
Понятие веб-дизайна. Необходимые компетенции дизайнера. Основные принципы современного дизайна. Источники вдохновения и полезные ресурсы. Типы сайтов. Этапы создания сайта.
ЗАНЯТИЕ № 2. СОЗДАНИЕ ПРОТОТИПА.
Прототип и его задачи. Виды прототипов и их различия. Wireframe и его назначение. Ресурсы для скачивания и вдохновения.
ЗАНЯТИЕ № 3. РАБОТА С ЦВЕТОМ И ИЗОБРАЖЕНИЕМ.
Эмоциональная составляющая сайта. Цвет и его роль в дизайне. Изображения и их роль в дизайне. Мудборд и его задачи. Ресурсы для скачивания и вдохновения.
ЗАНЯТИЕ № 4. ПОДБОР ШРИФТОВ И ИКОНОК.
Цели и задачи иконок в оформлении сайта. Типы иконок: сервисные, образные, favicon. Обзор стилей иконок: outline, solid, flat, realistic. Типографика — задачи и функции. Особенности веб-типографики. Виды шрифтов. Ресурсы для скачивания. Практическая часть: подбор шрифтов и иконок для проекта.
ЗАНЯТИЕ № 5. ДИЗАЙН ИНТЕРФЕЙСА.
Понятие интерфейса. Основные элементы интерфейса. Основные принципы хорошего интерфейса. Ресурсы для скачивания и вдохновения. Практическая часть: отрисовка элементов интерфейса – кнопок и форм заявок.
ЗАНЯТИЕ № 6. СОЗДАНИЕ ГЛАВНОГО ЭКРАНА САЙТА.
Составляющие компоненты главного экрана сайта. Основные принципы создания запоминающегося главного экрана. Примеры хорошего дизайна главных страниц. Соединение структуры сайта (прототипа) и его эмоциональной начинки (мудборда). Ресурсы для вдохновения.
ЗАНЯТИЕ № 7. СОЗДАНИЕ ДИЗАЙН МАКЕТА.
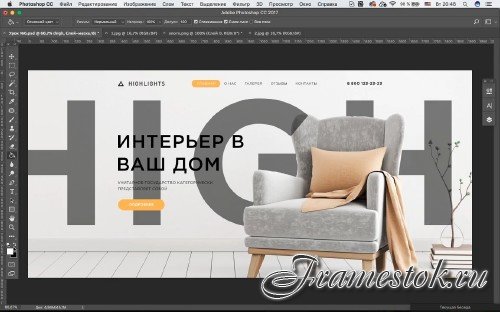
Модульные сетки и выравнивание контента. Адаптивный дизайн. Основы композиции разделов сайта. Расположение элементов, акценты и иерархия восприятия. Управление вниманием пользователя. Разбор композиционных решений на примерах. Практическая часть: создание landing page в Adobe Photoshop.
ЗАНЯТИЕ № 8. СВОБОДНОЕ ПЛАВАНИЕ.
Рынок труда: дизайн студии, фриланс, бизнес. Работа в команде. Как начать работать в дизайн студии. Основы оформления портфолио и подачи проектов. Инструменты wow effect: анимация, paralax, видео контент, интерактив. Как сделать так что бы мир узнал о вас?
Название: Основы веб-дизайна
Автор: Антон Черный
Жанр: Видеокурс
Язык: Русский
Продолжительность: ~13 часов
Формат: MP4 (+ доп. материалы)
Видео: AVC, 1152x720, ~2874 Kbps
Аудио: AAC, 192 Kbps, 48.0 KHz
Размер файла: 22.5 Gb
Подробная программа обучения:
ЗАНЯТИЕ № 1. ВВЕДЕНИЕ В ПРОФЕССИЮ
Понятие веб-дизайна. Необходимые компетенции дизайнера. Основные принципы современного дизайна. Источники вдохновения и полезные ресурсы. Типы сайтов. Этапы создания сайта.
ЗАНЯТИЕ № 2. СОЗДАНИЕ ПРОТОТИПА.
Прототип и его задачи. Виды прототипов и их различия. Wireframe и его назначение. Ресурсы для скачивания и вдохновения.
ЗАНЯТИЕ № 3. РАБОТА С ЦВЕТОМ И ИЗОБРАЖЕНИЕМ.
Эмоциональная составляющая сайта. Цвет и его роль в дизайне. Изображения и их роль в дизайне. Мудборд и его задачи. Ресурсы для скачивания и вдохновения.
ЗАНЯТИЕ № 4. ПОДБОР ШРИФТОВ И ИКОНОК.
Цели и задачи иконок в оформлении сайта. Типы иконок: сервисные, образные, favicon. Обзор стилей иконок: outline, solid, flat, realistic. Типографика — задачи и функции. Особенности веб-типографики. Виды шрифтов. Ресурсы для скачивания. Практическая часть: подбор шрифтов и иконок для проекта.
ЗАНЯТИЕ № 5. ДИЗАЙН ИНТЕРФЕЙСА.
Понятие интерфейса. Основные элементы интерфейса. Основные принципы хорошего интерфейса. Ресурсы для скачивания и вдохновения. Практическая часть: отрисовка элементов интерфейса – кнопок и форм заявок.
ЗАНЯТИЕ № 6. СОЗДАНИЕ ГЛАВНОГО ЭКРАНА САЙТА.
Составляющие компоненты главного экрана сайта. Основные принципы создания запоминающегося главного экрана. Примеры хорошего дизайна главных страниц. Соединение структуры сайта (прототипа) и его эмоциональной начинки (мудборда). Ресурсы для вдохновения.
ЗАНЯТИЕ № 7. СОЗДАНИЕ ДИЗАЙН МАКЕТА.
Модульные сетки и выравнивание контента. Адаптивный дизайн. Основы композиции разделов сайта. Расположение элементов, акценты и иерархия восприятия. Управление вниманием пользователя. Разбор композиционных решений на примерах. Практическая часть: создание landing page в Adobe Photoshop.
ЗАНЯТИЕ № 8. СВОБОДНОЕ ПЛАВАНИЕ.
Рынок труда: дизайн студии, фриланс, бизнес. Работа в команде. Как начать работать в дизайн студии. Основы оформления портфолио и подачи проектов. Инструменты wow effect: анимация, paralax, видео контент, интерактив. Как сделать так что бы мир узнал о вас?
Название: Основы веб-дизайна
Автор: Антон Черный
Жанр: Видеокурс
Язык: Русский
Продолжительность: ~13 часов
Формат: MP4 (+ доп. материалы)
Видео: AVC, 1152x720, ~2874 Kbps
Аудио: AAC, 192 Kbps, 48.0 KHz
Размер файла: 22.5 Gb
Скачать Видеокурс - Основы веб-дизайна
Пожалуйста, внесите свой вклад в развитие проекта, пожертвовав любую сумму. Ваши средства пойдут на оплату сервера и на улучшение и развитие сайта.
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
К вашему вниманию представлена работа Основы веб-дизайна. Видеокурс (2016-2017) только для ознакомительных целей. На момент публикации все ссылки для скачивания работы Основы веб-дизайна. Видеокурс (2016-2017) были рабочие. Если вы обнаружили битую ссылку, просьба отписать в комментариях или сообщить об ошибке нажав на соответствующую иконку
Другие новости по теме:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Дата: 6-11-2017, 09:09 | Опубликовал: ulltrass | Просмотров: 1 269 | Комментарии (0)
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.