Скачать бесплатно: Пошаговый урок - Как создать иконки соцсетей в фотошопе

Добро пожаловать в урок Как создать иконки социальных сетей в Adobe Photoshop с помощью стилей слоя.
Для начала откройте новый документ из 800x600 пикселей , разрешением 72 dpi , цвета RGB 8bits и заполните фон с серым #cdcdcd помощью инструмента Заливка (G)
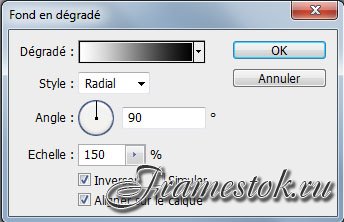
Затем добавьте градиентной заливки слой, перейдя в Меню> Слои> Новый слой заливка> Градиент.

Измените его режим смешивания на Overlay и уменьшите его непрозрачность до 30%
Затем возьмите закругленный Прямоугольник (U) с радиусом от 50px и нарисуйте синий прямоугольник #407bcc по центру.
Затем дублируем его три раза нажав ярлык Ctrl + J , и вы получите четыре слоя синего прямоугольника.
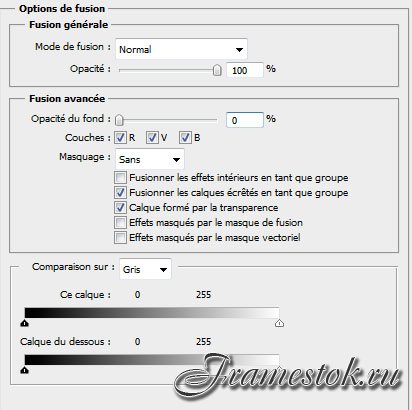
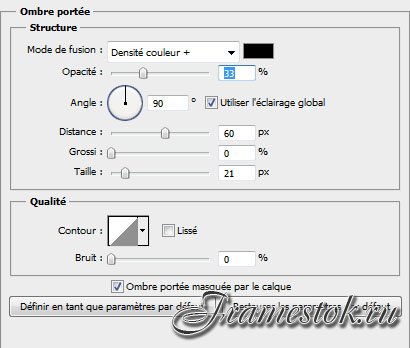
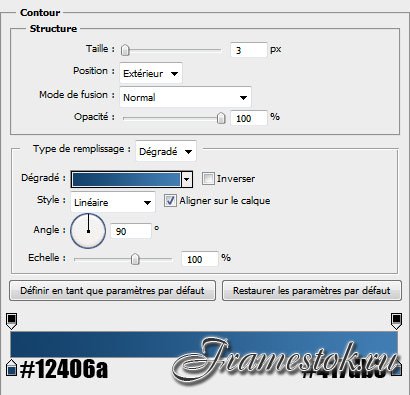
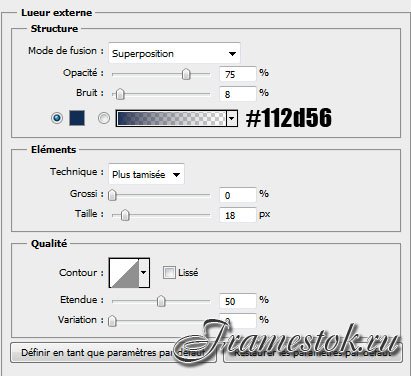
Выделите первый слой и зайдите в Параметры наложения и установите следующие настройки.


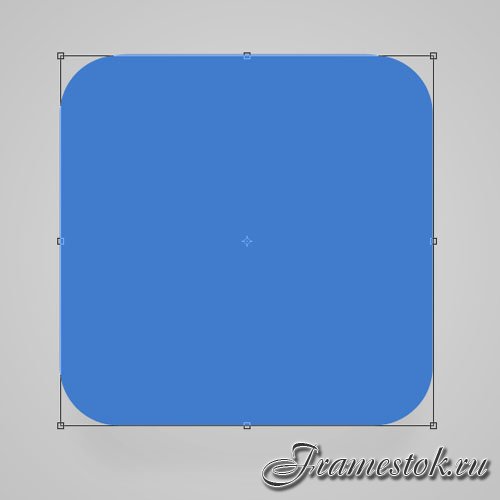
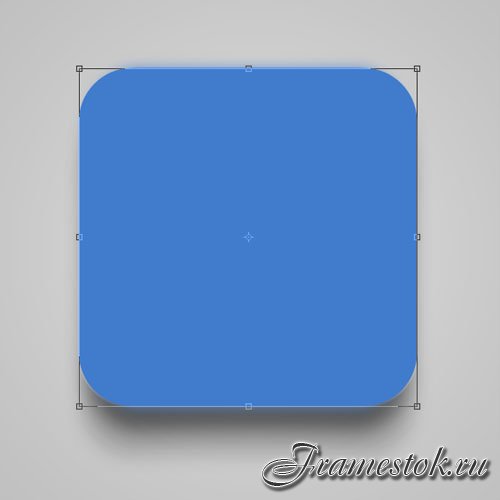
Выделите второй слой и увеличьте его на несколько пикселей, зайдя в Меню> Выделение> Трансформировать выделенную область ( Ctrl + T ), при преобразовании форму удерживайте клавишу Alt + Shift , чтобы трансформация была равномерной.
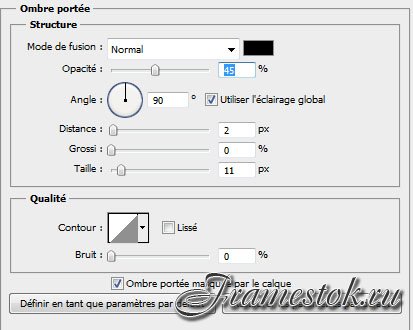
Идем опять в Параметры наложения


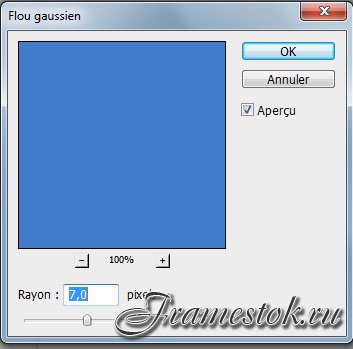
Выделите третий слой и примените к нему размытие по Гауссу , зайдя в Меню> Фильтр> Размытие> Размытие по гаусу

Теперь идем на четвертый слой и повторяем операцию как со вторым слоем.
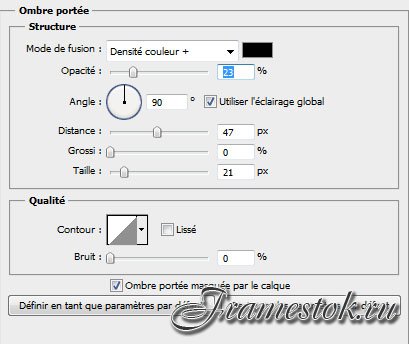
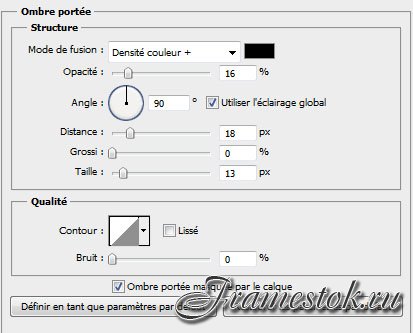
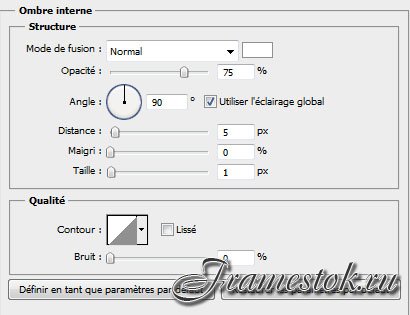
Установите тень в Параметрах наложения как на картинке.

Затем нарисуйте еще один прямоугольник с закругленными углами и того же размера, как последний слой, используя закругленный закругленный Прямоугольник (U) и цвет # 175e7c .
Затем переместите его вниз, как на картинке.
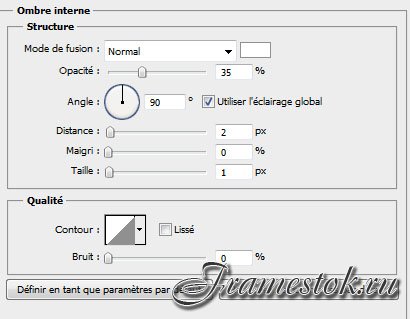
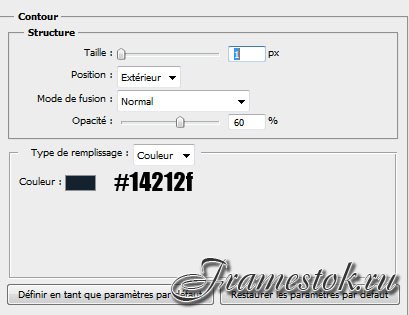
К слою примените внутреннюю тень.

Нарисуйте еще один прямоугольник с закругленными углами с цветом # 58a1cf или просто дублируйте ваш последний слой, переместить его вверх и измените цвет.
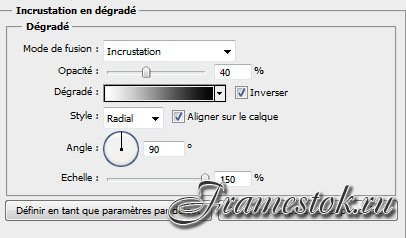
Затем перейдите к Параметрам наложения.



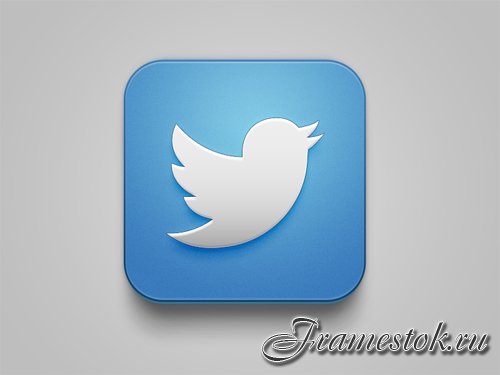
Это даст вам следующий результат.
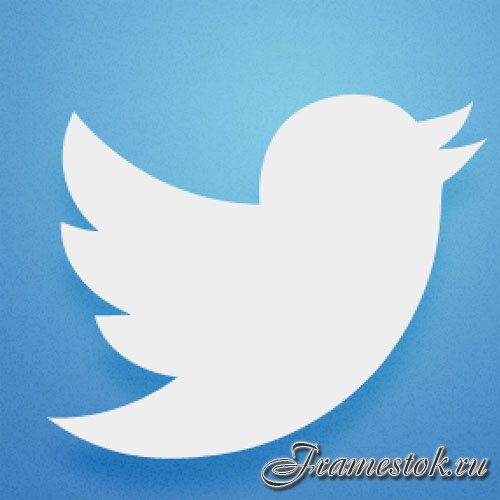
Теперь нарисуете логотип Twitter или Facebook или Google+ ; Возьмите на Перо (P) в режиме слой-фигура и нарисуйте эмблемы.
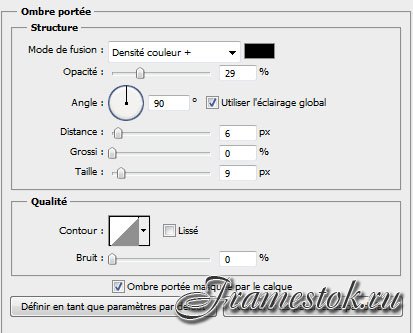
Продублируйте форму дважды с помощью комбинации клавиш ( Ctrl + J ) поставьте слой первым и применить к нему Параметр наложения Тень.

Выделите второй слой и примените следующие настройки наложения.






Аналогичным образом примените внутреннюю тень на третьем слое.
А вот конечный результат.
Вы также можете создать несколько значков меняя логотипы и цвета, чтобы получить следующий результат.
Результаты своих работ оставляйте в комментариях.
WebMoney: R361718140329
Яндекс.Деньги: 41001219323522
Другие новости по теме: